#iSoc12 Progression #code9000
 Since last Thursday, we’ve learned that the project we’ll be working on will be ‘Take A Look Inside’, as you can read in our previous blogpost.
Since last Thursday, we’ve learned that the project we’ll be working on will be ‘Take A Look Inside’, as you can read in our previous blogpost.
We’ve started to talk to different people who support the project and help us with it, like Peter De Bock. Peter is the person that inspired us with this idea and he is willing to shoot the videos at the different locations to use in our application. He’s working on getting some videos ready by the end of these 3 weeks, when our project should go into the testing phase in order to be able to successfully use our application.
We’ve also discussed different topics about the communication strategy with some other people, it is important that we know how it will be communicated when it goes live.
With that in mind, the first wireframes were being developed. We made several designs and after the necessary discussions we finally came to a consensus about what it should look like. So we created the temporary final version of what our screens should look like, how people can navigate through them and the differences between the native application and the web-app. Of course this could be subject to change in the different stages of the further development.
After some discussion we also have a final version of our logo. Now that we have this we can start to design the look & feel of our application based on the logo and the different colors that were used.
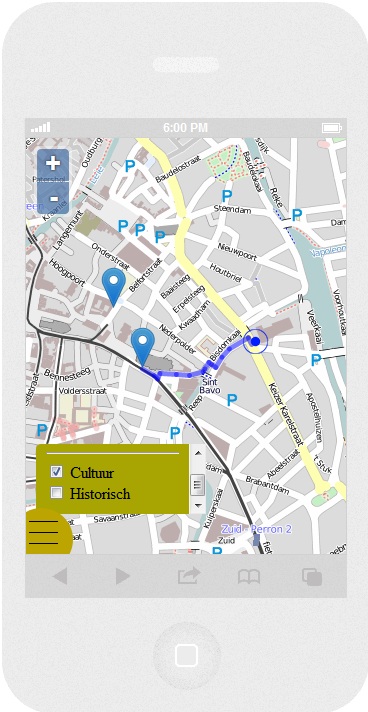
For the back-end of our application we started with researching which technologies we are going to use and what the possibilities are today. Starting from that, we wrote a small webservice in php to get the needed information from the database. We also implemented a part of the map. It is already possible to view the different locations on the map and get a travelling plan to your selected destination (a building).
Underneath you can can see a small screenshot of what our map looks like on an iPhone:

This post was also published on Apps For Ghent.

