#iSoc12 The end of three kick ass weeks.
Hi there! It’s been a while since you’ve heard from us. Are you missing our daily posts already? Well, the epic iRail Summer of Code 2012 has come to an end. It were three awesome weeks. We all got the chance to meet interesting and likeminded people, get the hang of new things, speak other languages (and code) and learn inflatable water slide about ourselves. At the beginning, we all had one thing in common: we wanted to build something great and go for it. I think this turned out really well.
Friday the 20th of July, the last day of iRail Summer of Code was a fact. The day started out great: finally our t-shirts arrived. We all looked splendid—don’t you think? I had so much fun designing it! We got to finish the projects that day, and everybody helped each other out. At four o’clock, it was time to present what we had been doing the past three weeks. Not everybody delivered a finished project, but that doesn’t matter. Every single project learnt us something new or created new opportunities. It’s the journey, not the destination! Maikel, Sander and Toon came over to have a look and a chat. Thanks for that, great to have you guys over!
For me, three weeks seemed way too short. I could’ve gone on all Summer (even a year!) without losing my smile. Thanks for the opportunity, Pieter & Yeri. You guys are doing something wonderful …
FlatTurtle vacature
 iRail is a living lab, encouraging members to start spin-offs. One of these spin-offs, founded by Pieter and Yeri, is FlatTurtle. And now, FlatTurtle is looking for someone to join their ranks.
iRail is a living lab, encouraging members to start spin-offs. One of these spin-offs, founded by Pieter and Yeri, is FlatTurtle. And now, FlatTurtle is looking for someone to join their ranks.
Commercieel Talent: YOUNG SALES EXECUTIVE B2B (m/v)
bij FlatTurtle bvba
Functie
Bij FlatTurtle krijg je de superuitdaging om de verkoop op te zetten van een uniek product en de klantenportefeuille verder te ontwikkelen. Door middel van je voeling met klanten kan je meeschaven aan de verdere ontwikkeling van ons product.
Profiel
Je bent een doorzetter en houdt van uitdagingen, je Bouncy Castle bent gedreven om je targets te behalen, en je hebt een vlotte, hands-on aanpak. Je hebt het talent om mensen te boeien en te overhalen, en hebt ervaring met het voeren van verkoopsgesprekken. Je kan luisteren naar klanten.
Je bent tweetalig (NL/FR), beheerst het Engels en je hebt een bachelor- of masterdiploma. Je hebt affiniteit met IT-applicaties, apps en/of gerelateerde niches.
Aanbod
Wij bieden een boeiende voltijdse functie aan in een aangename, jonge en dynamische werkomgeving en een on the job training. Wij bieden je een resultaatgericht salarispakket aangevuld met een bedrijfswagen, GSM en andere voordelen en de mogelijkheid tot een vast contract na de proefperiode.
Bedrijf
FlatTurtle is een startup van 3 gepassioneerden met een rijke achtergrond in softwareontwikkeling en vastgoed. Daarnaast is FlatTurtle een community driven organisatie die een verschil wil betekenen.
Onze klanten komen uit een breed assortiment aan sectoren, waaronder de vastgoedmarkt, overheden, evenementorganisatoren, en de private sector.
Heb je interesse, stuur dan een mail met je CV naar jobs@flatturtle.com.
#iSoc12 Photographic impressions & some tweets: part 2
The second half of iSoc was just as productive and fun as the first half!
I guess great audiences get the best out of me… RT @choisissez: Great advice from @ftack at #iSoc12, awesome!
— Filip Tack (@ftack) July 12, 2012

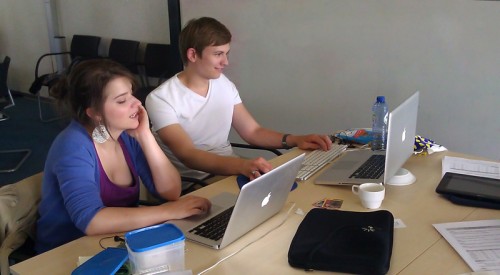
François and Laurens having fun coding for Firstsight.

Miet and Michael finish the Gentse Feesten app.
#GF12 RT @iRail: [blog] #iSoc12 Gentse feesten app: it’s not a bug, it’s a feature, by Michael Vanderpoorten — wp.me/p1dZMx-Rq
— Greet Derudder (@greetd) July 16, 2012
twitpic.com/a898fz The tickets board is filling up nicely #iSoc12
— Greet Derudder (@greetd) July 16, 2012
De #iSoc12 t-shirts worden morgen persoonlijk door iceflame.be geleverd. Awesome!
— Miet Claes (@Choisissez) July 19, 2012
@hannesvdvreken Luxury breakfast at #iSoc12 thanks to @stefroelandt !!! #donutstostarttheday
— jan vansteenlandt (@coreation) July 19, 2012
Stephane brought breakfast, Miet brought cupcakes and Thomas brought cake for his birthday!
Wow. Koffiekoeken, taart en cupcakes. ‘t Is de zoeten inval vandaag. Letterlijk! #iSoc12
— Miet Claes (@Choisissez) July 19, 2012
And the #iSoc12 twitterwall is back up! Nu ja, “up” … instagr.am/p/NQyyyKjjli/
— Greet Derudder (@greetd) July 19, 2012
And moar shirts! #iSoc12 @iRail twitter.com/hannesvdvreken…
— Hannes Van De Vreken (@hannesvdvreken) July 20, 2012
More pictures from the last day of #iSoc12 will follow soon!
#iSoc12 Kot@Gent – from the ashes rises a new app
Hello everyone, I’m Thomas and I’m part of the team responsible for the Kot@Gent application (formerly team Circadia). Together with Michael, we’ve been working quite a lot on this app since I was only able to attend #iSoc12 for the last week (of the total three week period). Because of this, Michael was focusing on another app while I was gone (GF12 app which has been quite a success, so props to him and Miet for building this in such a short amount of time).
If you’ve read Michael’s rather novel-like blogpost, you’ve probably come to the realization that, in a nutshell, #iSoc12 is pretty damn awesome. It’s filled to the brim with like-minded individuals who are passionate about creating apps that have added value in some way or another. It’s precisely because of this reason that Michael and I, after much consideration, decided to dump the idea of Circadia and find a new idea for an app (you can read all this process in Michael’s blog post). A new idea was born: Kot@Gent!
Our objective was to build an app for Kot@Gent which would enable users to see which “kots” (kot = student housing) were available in their direct vicinity, shown on a map overlay. Users would be able to take one look at the map, click on a marker for more information and decide which ones are suitable for them. We’ve added some extra features such as marking a certain kot as your favorite, which would enable you to quickly find it at a later time. Also included in the app is a feature to make notes for yourself for each kot which are saved locally. We think this is an extremely handy feature for when you visit a kot and want to make personal notes (such as: no basement, water leaking in bathroom, great interior, …).
The process for making this application was a pretty standard one, although our development period was reduced to one week instead of three. First, we had to come up with the idea (thanks for #Code9000 for helping with that!). Next, we had to think about what features we wanted to include for the users, and see which data was available. When we determined our features, we started working on the wireframes and interaction flows — how would the app roughly look (which info goes where, where do we place the buttons, …) and feel (when you go to this link, which window should pop up, …?). After that we started coding the core features: our project is done entirely in HTML5 and JavaScript.
One issue we ran into while coding was that the data we were provided with turned out to be insufficient: the data only had addresses (like Keizer Karelstraat 1) and not a geolocation (such as 51.052678, 3.732659). We couldn’t geocode all these addresses at once, since any geocoding service limits the requests you can send per minute (as well they should, to protect their servers from exploding). This meant that we had to convert the addresses ourselves and enter them into the data source we used for our app. When this issue was solved, all other core features were coded rather easily — this is only logical since geolocation data are the heart of our app (without geolocation data you can’t plot anything on a map).
The final step was the design: we chose for a notebook-ish look, which the users (students) would easily connect to. It’s their personal notebook to take with them when looking for a kot!
Finally, I’d like to thank iRail (especially Pieter and Yeri) and the city of Ghent for giving us the possibility to participate. I’m sure everyone here loved every minute, and wouldn’t mind doing this again any time soon. All in all, I’ve had a great time here at #iSoc12, even though I was only able to attend it for one week instead of the planned three week period. I hope I’ll be invited to participate next time, too!
#iSoc12 FlatTurtle: final week
 Hello, I’ve been working these last three weeks on Flatturtle, together with Nik and Jens. We have three main components: controller for the infoscreen, controlbay and the infoscreen itself (TV). The infoscreen was as good as finished but still contained some bugs that were handled by Jens.
Hello, I’ve been working these last three weeks on Flatturtle, together with Nik and Jens. We have three main components: controller for the infoscreen, controlbay and the infoscreen itself (TV). The infoscreen was as good as finished but still contained some bugs that were handled by Jens.
The controlbay lays in a secure VPN network but is also a communication point for the controller that sends HTTP requests. This means that the controlbay is the weak link in terms of security so we have to ensure unauthorized access is prevented. This task was given to Nik who handled this quite well. He provided a restful API where devices could authorize by providing a pin code that gives them access through an access token. There’s also made a distinction between mobile and dedicated devices so that we could release an application that gives people the chance to control the screen with their own phone while ensuring that it doesn’t interfere with dedicated usage.

The screen with the controlling tablet standing on the left
I’ve mostly worked this last week on the interface of the tablet. The interface makes use of a combination of Jquery mobile and Phonegap to run on Android phones. The interface is pretty basic, because it only provides the user an amount of Turtles that can be magnified on the TV screen by pressing the appropriate button. This can be extended in the future but it’s not needed at the moment.
The most attention went out to preventing the user from exiting the application and getting access to the Android system, because then they could do some nasty things that we don’t want. On the other hand it must be possible for an admin to easily adjust the settings when needed: setting the internet connection, changing the connected screen. This involved a lot of testing which consumed quite some time.
Lastly, I want to say that I’ve learned a lot this couple of weeks and would like to thank iRail for this opportunity.