A mission, a vision and a visual identity
First of all, as a new blogger on iRail, I will have to introduce myself. My name is Miet Claes and I’m a student Graphic Design at the MAD-faculty. For my master’s I was asked to find an NPO with a goal that interested me. I got the assignment to guide them in developing their visual identity and help build a campaign. A few weeks ago I contacted Yeri and Pieter after their talk at TEDxUHasselt, because I wanted their NPO. As you can see, we got along great!
Thursday, November 24th Pieter and I hooked up to discuss the mediaplan that’s going to take iRail a step further to the creation of a visual identity. From now on you will be able to see the iRail Mediaplan taking form at this blog. To get an idea, I put together a little presentation. It’s still being revised by the entire board and we’re working hard to complete it, but I’m happy to introduce the start of the iRail Mediaplan!
iRail servers
As you might have noticed, we’ve been struck by a bit of bad luck lately.
About 6 weeks ago, a major FS crash occurred on one of the main servers of iRail. As this machine was quite old (7 years, an old P4), our host decided to decommission this server and replace it by a brand new Xeon server.
However, the process to transfer all data took a couple of days, and the IBBT Jumping Castle was kind enough to provide us for hosting during this transition. This gave us the opportunity to run some load tests on their servers as well.
Not 3 weeks later, another problem occurred on another server. Xen (who was admittedly outdated, but could not be updated at that time) froze the entire server, and refused to restart its networking after resetting the device. I then decided to go for a clean install (upgrade to Xen 4.x and switch from Ubuntu to Debian). This outage affected minor services such as the blog. API was up during this time.
Long story short, it’s all back up now since yesterday evening. We’ll be checking out cloud solutions in the near future to prevent this issues from happening again.
There will be additional changes in the future (a dedicated VM for a few iRail services), but this is what it looks like now:
Aleph (dom0) proxies HTTP requests (using nginx) to 2 different VMs:
- dedicated BeLaws VM
- an Apache server running the api and iRail.be (and a few other iRail services such as Trac).
Four (dom0) hosts several VMs hosting services like liveboards and this blog.
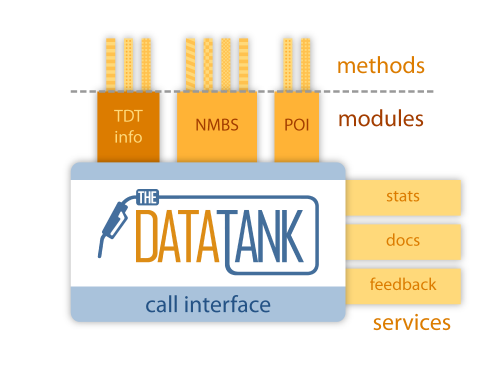
In the near future we’ll add caching again (it’s disabled at this moment), but still will be managed by TheDataTank.
iSoc update: the last week
The iRail Summer of code has come to an end, and we tried to do as much as possible in the time we had left.
Jan and Pieter improved the funcionality in the web interface of The DataTank. On Tuesday they led the workshop about The DataTank, which turned out to be very interesting.
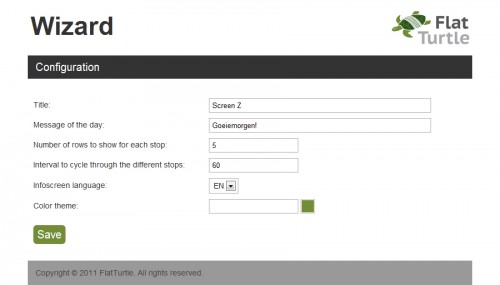
After Ruben left us to work on his thesis, Michiel took over the FlatTurtle project. He worked on some fixes and improvements for the wizard, and solved a big part of the memory leak the infoscreen had. Other than that he continued working on theming possibilities in the wizard.
I did some illustrations for the presentation during the workshop on Tuesday (e.g. the one above), and among other things I made a logo for Apps for Ghent. I also redesigned the website, which will be going live officially very soon (keep an eye on the Apps for Ghent Twitter account)!

And that concludes the month of July for us!
iSoc update: the third week
Time is going fast, and the third Summer of code week has passed before we knew it!
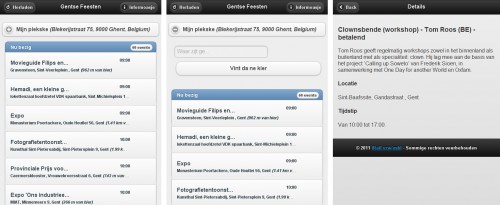
The Gentse Feesten app is still up and running, and we hope it’s helping people find their way in Ghent this week.
Ruben has in the meantime implemented the design for the FlatTurtle info screen wizard, and is working on getting it to work properly. Jan and Pieter are working on the documentation for The DataTank, and have fixed some bugs as well. I have done more of the same things I did in the second week, namely administrative tasks and design work. Unfortunately we don’t have any previews to show you yet this week, but stay tuned for next week!
Since the iRail Summer of code lasts only one month, the workshops were organized and announced on rather short notice. To ensure quality, we have decided to stay focused and stick to the workshop about The DataTank. You can still subscribe for this workshop by sending an email to Greet.
iSoc update: the second week
The second week of the iRail Summer of code was just as eventful as the first one. Here’s a rundown of our activities this second week.
Jan and Pieter have now finished the basis of The DataTank and are further developing it. This first version of The DataTank enabled us to get the Gentse Feesten data online in JSON format in less than 10 minutes.
Ruben has almost finished the wizard to configure the FlatTurtle infoscreens, and will implement the design for it soon. The next step is getting the infoscreens working.
Dimitri is done with the basis of Kadee!, meaning he finished the HTML5 framework. He too benefits from The DataTank, for using the data from the Cultuurnet database.
As for me, I did some more administrative work for iRail and FlatTurtle, finished the logo design and wizard design for FlatTurtle, made a video announcement and logo for the Gentse Feesten app, and some more random tasks here and there.


On Friday, the Gentse Feesten data were made available, so Dimitri, Tim and Pieter took it upon themselves to code an app for it in one day. Our Gentse Feesten app is written in HTML5, and it works offline since the data are static anyway. The app provides a simple way to look up events happening now or soon, close to you.
Next week things will be a little more quiet around here, with Dimitri and Tim leaving. But the rest of us continue, and in the fourth week we have the workshops coming up!